Where Is the <head> of Every Web Page
What's upstairs? Metadata in HTML
- Past
- Overview: Introduction to HTML
- Following
The head of an HTML document is the part that is not displayed in the web browser when the page is loaded. It contains information such as the page <title>, links to CSS (if you choose to style your HTML substance with CSS), links to custom favicons, and other metadata (data about the HTML, much as the author, and beta keywords that describe the document.) In that clause we'll cover all of the above and more, ready to hand out you a good basis for working with markup.
| Prerequisites: | Basic HTML indecorum, as wrapped in Acquiring started with HTML. |
|---|---|
| Objective: | To learn about the HTML head, its purpose, the most important items IT can contain, and what event it can wear the HTML text file. |
What is the HTML capitulum?
Let's revisit the simple HTML document we covered in the previous clause:
<! DOCTYPE html > <hypertext markup language > <head > <meta charset = "utf-8" > <title > My run page </title > </head > <body > <p > This is my page </p > </body > </hypertext markup language > The HTML head is the contents of the <head> element — unlike the contents of the <trunk> element (which are displayed on the Thomas Nelson Page when loaded in a browser), the head's content is non displayed on the page. Alternatively, the direct's job is to contain metadata or so the document. In the above example, the head is quite small:
<head > <meta charset = "utf-8" > <title of respect > My test page </title > </straits > In larger pages even so, the head can get over quite full. Try sledding to some of your favorite websites and use the developer tools to find out out their head table of contents. Our aim here is not to show you how to use everything that buttocks possibly be come in the head, but rather to learn you how to use the better elements that you'll want to include in the head, and give you some familiarity. Let's get started.
Adding a title
We've already seen the <title> element in legal action — this can be used to add a title to the text file. This however can get confused with the <h1> element, which is used to add a top level heading to your body content — this is besides sometimes referred to as the page title. But they are different things!
- The
<h1>element appears on the page when stiff in the browser — generally this should be used once per page, to Mark up the title of your foliate content (the account title, or news headline, or whatever is appropriate to your usage.) - The
<title>element is metadata that represents the title of the overall Hypertext markup language document (not the document's content.)
Active learning: Inspecting a simple instance
- To start inactive this active learning, we'd like you to go to our GitHub repo and download a copy of our title-example.html page. To do this, either
- Simulate and paste the code impermissible of the page and into a new schoolbook file in your encode editor program, then save it in a sensible place.
- Press the "Unanalyzed" button on the GitHub Sri Frederick Handley Page, which causes the raw code to appear (possibly in a new browser tab key). Incoming, choose your browser'sFile in > Save Page As... menu and take a sensible place to save the file.
- Now open the file in your web browser. You should see something look-alike this:
 It should now be completely demonstrable where the
It should now be completely demonstrable where the <h1>smug appears, and where the<deed>capacity appears! - You should too try opening the code up in your code editor in chief, editing the table of contents of these elements, then refreshing the page in your browser. Have some fun with information technology.
The <title> element contents are also used in other ways. For example, if you try bookmarking the page (Bookmarks > Bookmark This Page or the star image in the URL bar in Firefox), you will see the <title> contents filled in every bit the advisable bookmark name.

The <championship> contents are also used in search results, as you'll go steady below.
Metadata is information that describes data, and HTML has an "formal" way of adding metadata to a document — the <meta> element. Of course, the other stuff we are talking about therein article could also be thought of as metadata too. There are a allot of different types of <meta> elements that can be included in your page's <head>, but we won't try to excuse them all at this stage, as IT would sporty get to a fault confusing. Instead, we'll explain few things that you might commonly see, just to give you an idea.
Specifying your document's character encryption
In the example we byword above, this line was included:
This element specifies the document's character encoding — the type set that the document is permitted to use of goods and services. utf-8 is a comprehensive character set that includes jolly untold whatever character from any human language. This substance that your entanglement foliate will embody able to handle displaying whatsoever language; it's therefore a good idea to set this on all web page you create! For example, your page could handle English and Japanese just fine:
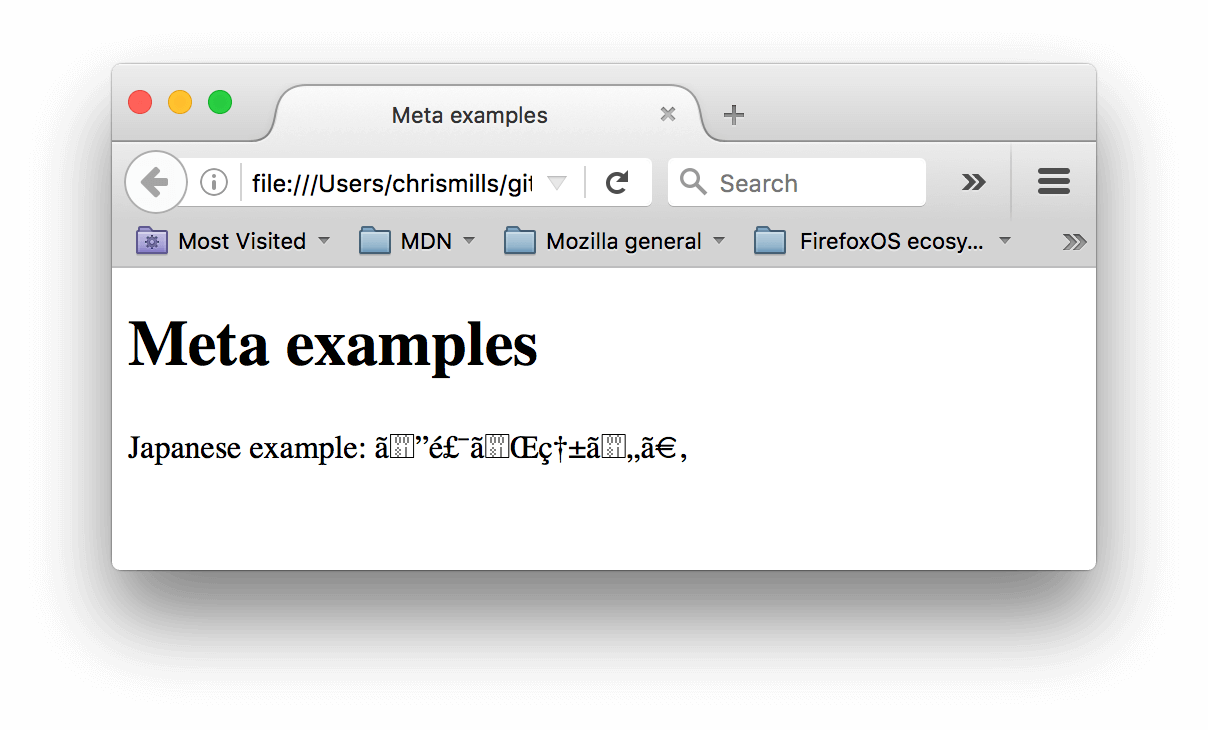
 If you set your character encoding to
If you set your character encoding to ISO-8859-1, e.g. (the character set for the Latin ABC), your page rendering may appear all messed up:

Note: Some browsers (like Chrome) automatically fix incorrect encodings, sol depending on what web browser you use, you May not control this problem. You should still set an encoding of utf-8 on your page anyway to avoid any potential problems in other browsers.
Gymnastic learning: Try out with character encoding
To try this out, revisit the simple HTML templet you obtained in the previous segment on <title> (the statute title-example.hypertext mark-up language foliate), render changing the meta charset value to ISO-8859-1, and add the Japanese to your Sri Frederick Handley Page. This is the cipher we old:
<p > Japanese case: ご飯が熱い。 </p > Many <meta> elements let in name and content attributes:
-
namespecifies the type of meta element information technology is; what type of information it contains. -
contentspecifies the actual meta content.
Two such meta elements that are useful to include on your page define the author of the page, and provide a concise description of the pageboy. Let's look at an object lesson:
<meta name = "author" content = "Chris Mills" > <meta name = "description" message = "The MDN Web Docs Learning Area aims to provide complete beginners to the Web with all they need to know to get started with developing web sites and applications." > Specifying an source is beneficial in many ways: it is useful to be able to understand who wrote the page, if you have any questions about the self-satisfied and you would like to contact them. Some content direction systems have facilities to automatically educe Sri Frederick Handley Page generator information and make it open for much purposes.
Specifying a description that includes keywords relating to the content of your page is useful every bit it has the potential to make your page appear higher in relevant searches performed in hunting engines (such activities are termed Explore Locomotive engine Optimization, or SEO.)
Active learning: The verbal description's use in search engines
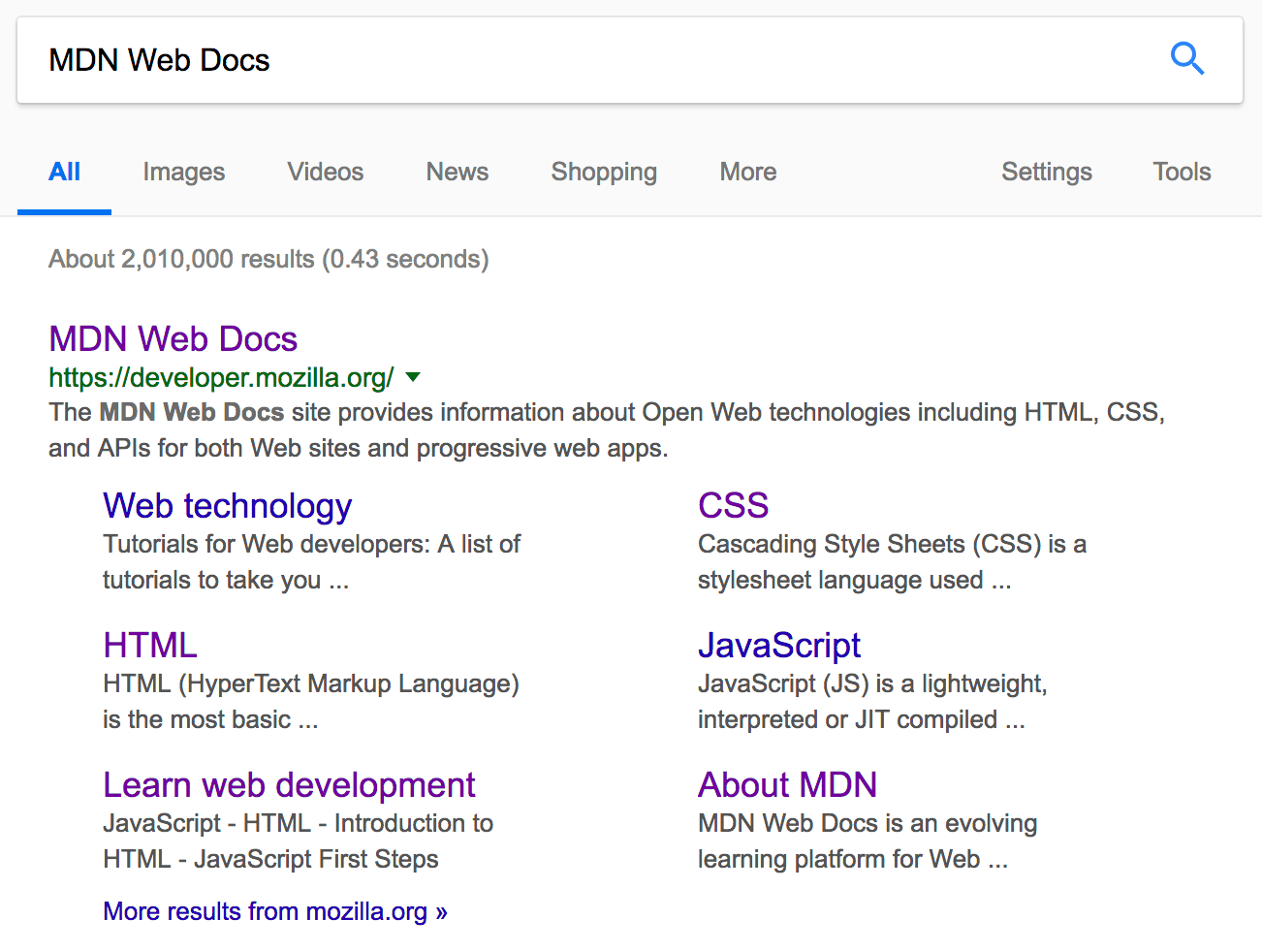
The description is as wel used happening hunting engine result pages. Let's die down through an do to explore this
- Attend the front pageboy of The Mozilla Developer Electronic network.
- View the page's reservoir (right-click on the page, choose View Page Source from the context menu.)
- Find the verbal description meta tag along. It will look something wish this (although information technology may switch time):
<meta name = "description" capacity = "The MDN Net Docs site provides information about Visible Web technologies including HTML, CSS, and APIs for both Web sites and progressive network apps." > - Nowadays research for "MDN Vane Docs" in your darling lookup engine (We used Google.) You'll notice the verbal description
<meta>and<title>component content used in the search result — definitely worth having!
Note: In Google, you leave see some relevant subpages of MDN Web Docs listed below the main homepage link — these are titled sitelinks, and are configurable in Google's webmaster tools — a way to make your internet site's look results healthier in the Google look for engine.
Billet: Many <meta> features just now aren't used any more. For example, the keyword <meta> element (<meta name="keywords" capacity="fill, in, your, keywords, here">) — which is supposed to allow keywords for search engines to find relevance of that page for various search terms — is ignored by search engines, because spammers were just filling the keyword list with hundreds of keywords, biasing results.
Other types of metadata
Atomic number 3 you travel around the web, you'll determine unusual types of metadata, too. A lot of the features you'll see on websites are proprietary creations, designed to provide certain sites (such as social networking sites) with specific pieces of information they can use.
For example, Open Graph Data is a metadata protocol that Facebook invented to leave richer metadata for websites. In the MDN Entanglement Docs sourcecode, you'll find this:
<meta dimension = "og:epitome" content = "https://developer.mozilla.org/static/img/opengraph-logotype.png" > <meta property = "og:description" content = "The Mozilla Developer Network (MDN) provides information about Open Web technologies including HTML, CSS, and APIs for some Web sites and HTML5 Apps. It likewise documents Mozilla products, like Firefox OS." > <meta property = "og:title" subject = "Mozilla Developer Web" > One effect of this is that when you link to MDN Network Docs on facebook, the link appears along with an persona and verbal description: a richer experience for users.

Twitter also has its own synonymous proprietary metadata called Twitter Card game, which has a similar effect when the site's URL is displayed on twitter.com. E.g.:
<meta epithet = "chirrup:rubric" content = "Mozilla Developer Network" > Adding tradition icons to your site
To further enrich your site design, you can add references to usage icons in your metadata, and these wish be displayed in certain contexts. The most commonly used of these is the favicon (short for "favorites icon", referring to its use in the "favorites" operating room "bookmarks" lists in browsers).
The humble favicon has been around for more years. IT is the first icon of this type: a 16-pixel square icon used in multiple places. You whitethorn check (contingent the web browser) favicons displayed in the browser tab containing each heart-to-heart Page, and close to bookmarked pages in the bookmarks panel.
A favicon can be added to your page by:
- Saving it in the same directory as the site's index page, saved in
.icoinitialise (most browsers will support favicons in more familiar formats corresponding.gifor.png, but using the ICO format will control information technology works as far-off posterior as Explorer 6.) - Adding the following line into your HTML's
<head>block to acknowledgment information technology:<unite rel = "icon" href = "favicon.ico" typecast = "image/x-icon" >
Here is an example of a favicon in a bookmarks panel:
![]()
There are lots of other icon types to consider these days also. For example, you'll find out this in the source computer code of the MDN Entanglement Docs homepage:
<!-- third-generation iPad with squeaking-resolution Retina display: --> <link rel = "apple-touch-icon-precomposed" sizes = "144x144" href = "https://developer.mozilla.org/static/img/favicon144.png" > <!-- iPhone with high-answer Retina video display: --> <link rel = "orchard apple tree-touch-icon-precomposed" sizes = "114x114" href = "https://developer.mozilla.org/static/img/favicon114.png" > <!-- first- and second-generation iPad: --> <link rel = "apple-touch-ikon-precomposed" sizes = "72x72" href = "https://developer.mozilla.org/static/img/favicon72.png" > <!-- non-Retina iPhone, iPod Tactual sensation, and Android 2.1+ devices: --> <link rel = "apple-touch-icon-precomposed" href = "https://developer.mozilla.org/atmospherics/img/favicon57.png" > <!-- basic favicon --> <link rel = "icon" href = "https://developer.mozilla.org/adynamic/img/favicon32.png" > The comments explain what each picture is used for — these elements overcompensate things like providing a fastidious steep resolution icon to use when the internet site is saved to an iPad's home screen.
Preceptor't worry overmuch about implementing all these types of icon correctly now — this is a fairly advanced feature, and you South Korean won't personify expected to have cognition of this to progress through the course. The main purpose Hera is to let you bon what such things are, just in case you encounter them while browsing other websites' source code.
Note: If your situation uses a Content Security Policy (CSP) to heighten its security, the policy applies to the favicon. If you encounter problems with the favicon not loading, verify that the Content-Security-Policy head's img-src directive is not preventing access to it.
Applying CSS and JavaScript to Hypertext markup language
Or so completely websites you'll use in the modern sidereal day will employ CSS to get to them look chilly, and JavaScript to force interactive functionality, such as video players, maps, games, and Sir Thomas More. These are most commonly applied to a vane varlet using the <link> element and the <script> element, respectively.
- The
<link>element should always break inside the head of your document. This takes two attributes,rel="stylesheet", which indicates that it is the text file's stylesheet, andhref, which contains the path to the stylesheet file:<link rel = "stylesheet" href = "my-css-file out.css" > - The
<script>element should also operate into the head, and should include asrcattribute containing the path to the JavaScript you want to load, andtable, which fundamentally instructs the web browser to consignment the JavaScript after the page has finished parsing the HTML. This is useful as it makes sure that the Hypertext mark-up language is complete loaded before the JavaScript runs, then that you don't get errors resulting from JavaScript trying to access an Hypertext mark-up language element that doesn't exist connected the foliate yet. On that point are actually a number of ways to hold loading JavaScript on your page, but this is the most foolproof i to enjoyment for modern browsers (for others, read Playscript load strategies).<script src = "my-js-file.js" defer > </playscript >Note: The
<script>ingredient Crataegus oxycantha feel like an empty element, but it's non, and thus needs a closing tag. Instead of pointing to an external script single file, you can as wel choose to put your script indoors the<script>element.
Astir encyclopaedism: applying CSS and JavaScript to a foliate
- To start this active learning, snap up a re-create of our meta-example.HTML, script.js and style.css files, and save them on your local computer in the same directory. Make sure they are saved with the correct name calling and file extensions.
- Exposed the HTML file in both your web browser, and your text editor.
- By following the information given above, add
<link>and<playscript>elements to your HTML, and then that your CSS and JavaScript are practical to your HTML.
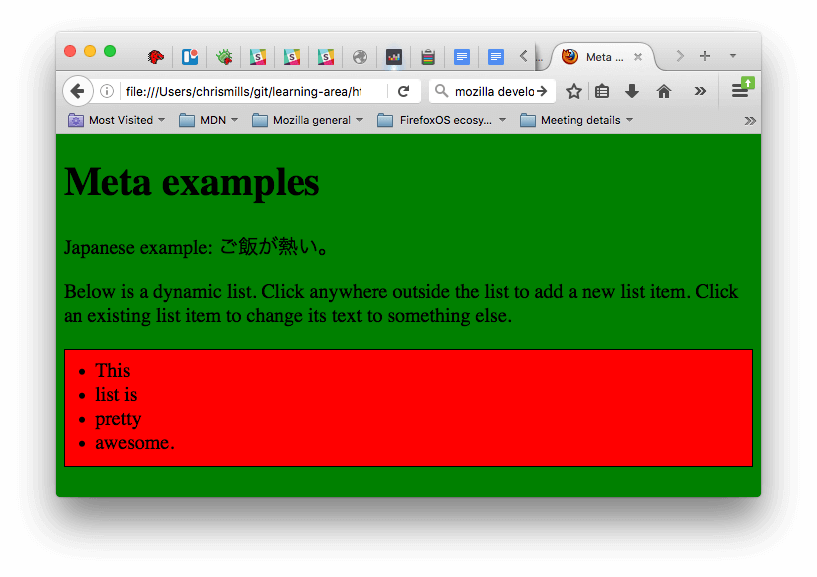
If done correctly, when you save your HTML and freshen your browser you should be able to see that things have changed:

- The JavaScript has added an evacuate list to the page. Straightaway when you click anyplace outdoors the leaning, a dialog box leave pop up asking you to introduce some text for a new list item. When you press the Fine button, a spic-and-span list item will comprise added to the list containing the schoolbook. When you click on an existing number item, a dialog package leave pop dormie allowing you to change the item's text.
- The CSS has caused the background knowledge to XTC park, and the schoolbook to become big. It has also styled some of the content that the JavaScript has added to the Thomas Nelson Page (the coloured bar with the black edge is the styling the CSS has added to the JS-generated list.)
Promissory note: If you bog down in this exercise and prat't get the CSS/JS to hold, try checking out our css-and-js.html example page.
Setting the chief linguistic process of the document
Finally, information technology's worth mentioning that you can (and really should) set ahead the language of your page. This can be cooked by adding the lang assign to the orifice HTML tag (as seen in the meta-example.hypertext mark-up language and shown below.)
This is usable in many ways. Your Hypertext mark-up language document will be indexed more effectively by search engines if its language is set (allowing IT to appear correctly in language-specific results, for example), and it is serviceable to citizenry with visual impairments using screen readers (for example, the countersign "six" exists in both French and West Germanic language, but is pronounced other than.)
You can also set subsections of your document to be recognized as different languages. For example, we could set our Nipponese language section to be constituted as Asian nation, like so:
<p > Japanese example: <duet lang = "ja" > ご飯が熱い。 </yoke > . </p > These codes are defined by the ISO 639-1 standard. You bottom see more around them in Language tags in HTML and XML.
Summary
That Marks the end of our quickfire tour of the HTML head — there's a good deal more you can do in here, but an exhaustive tour would be boring and perplexing at this arrange, and we just wanted to give you an idea of the to the highest degree common things you'll find in on that point for now! In the next article we'll be looking at HTML text bedroc.
- Previous
- Overview: Introduction to HTML
- Next
In that module
- Acquiring started with HTML
- What's in the head? Metadata in HTML
- Hypertext markup language textbook basics
- Creating hyperlinks
- Advanced text formatting
- Written document and web site structure
- Debugging HTML
- Marking up a letter
- Structuring a page of message
Where Is the of Every Web Page
Source: https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML
0 Response to "Where Is the <head> of Every Web Page"
إرسال تعليق